Chào các bạn ! Blog các bạn đang trên đà phát triển , có rất nhiều câu hỏi từ bạn đọc, ý kiến.... nhưng bạn không thể trả lời được hết vì không có công cụ hỗ trợ ! Phục vụ việc giải đáp thắc mắc nhanh nhắc
Hôm nay đã có giải pháp ! Đó chính là Tiện Ích Live Chat !
Là 1 công cụ hỗ trợ chat online với Admin blog ngay trên Blog bằng GetSiteControl
Demo :
Cách thực hiện :
Đầu tiên các bạn truy cập : https://getsitecontrol.com/
Đăng nhập bằng 3 hình thức :
+ Sign up with Facebook : đăng nhập bằng tài khoản facebook
+ Sign up with Google : đăng nhập bằng tài khoản google
+ Sign up with email : Đăng nhập bằng tài khoản email !
Sau khi đã đăng nhập, nó sẽ hiện lên mẫu như sau ! Các bạn điền đầy đủ và Ấn Continue
Hôm nay đã có giải pháp ! Đó chính là Tiện Ích Live Chat !
Là 1 công cụ hỗ trợ chat online với Admin blog ngay trên Blog bằng GetSiteControl
Demo :
Cách thực hiện :
Đầu tiên các bạn truy cập : https://getsitecontrol.com/
Đăng nhập bằng 3 hình thức :
+ Sign up with Facebook : đăng nhập bằng tài khoản facebook
+ Sign up with Google : đăng nhập bằng tài khoản google
+ Sign up with email : Đăng nhập bằng tài khoản email !
Sau khi đã đăng nhập, nó sẽ hiện lên mẫu như sau ! Các bạn điền đầy đủ và Ấn Continue
Nó sẽ cho các bạn 1 đoạn code !
Các bạn cop đoạn code đó
và vào blog -> Chỉnh sửa HTML -> tìm đến thẻ </body> và dán code đó ở phía sau ! Lưu lại
sau đó ấn check code
Nó sẽ hiện lên giao diện như thế này :
Chọn Create widget < nền màu xanh >
chọn " Chat "
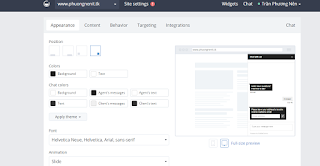
Nó sẽ hiện ra giao diện chỉnh sửa hộp chat
Các bạn chỉnh sửa màu + text theo ý mình và review phía bên phải !
Chỉnh xong các bạn ấn OK
Vậy là Live chat đã hoạt động
Ấn goto chat để đến tin nhắn và trả lời ...
Chúc các bạn thành công !